Javascript programming - Part I (Introduction)
As someone who frequently programs (relatively) complex biological models, I frequently rely on direct visual feedback. Visualisations can not only help to quickly see the results of my program, but also allows the debugging of strange behaviour. However, such visualisation can really slow things down, and I have therefore always stuck with programming in C with the lightning-fast X11 library.
However, both C and X11 are as dated as they are hard to work with. Moreover, every operating system needs a different compiler for the C code, while support for X11-library is waning. Rarely does a piece of C-code simply run "out of the box".
Whenever looking for alternative programming languages that could fill this C-shaped hole in my life, I was always scared back to C quite quickly. Python is a nice programming language, but is much slower than C. Newer languages like Julia and Rust are very fast, but quickly slow down as soon as you add direct visual feedback. Finally, scripting languages like R and Javascript are not really meant for developing real programs, right? RIGHT?
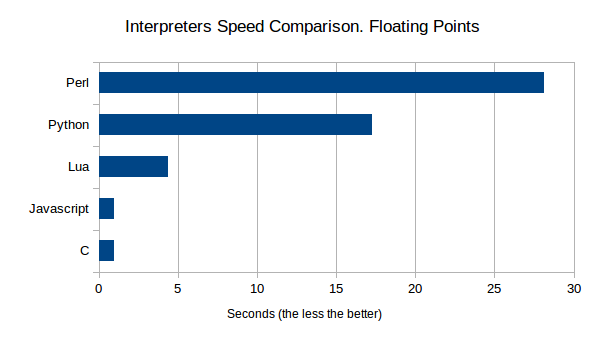
That's what I thought, until I recently discovered Artistoo, a framework to model cells and tissues in Javascript, and appears to be performing as well as any typical C-program doing exactly the same operations. I would know, I've made exactly these tissue-based simulations in C, and it wasn't (much) faster than this. Indeed, a quick Google search returned the image from Alex's blog which shows that Javascript can perform very well when compared to C. Moreover, Javascript can easily communicate with a web browser page to show graphs, 2D and 3D visualisations, and summary statistics.

(image from http://flux242.blogspot.com/2013/09/javascript-vs-perl-vs-python-vs-lua.html)
Is Javascript really that powerful? And can it also handle more complex code well? To test this, I Javascriptised (yes, that is a word) a piece of code previously implemented in Python. The results were stunning: a typical run of this code lasted up to 100-1000 times shorter while visualising summary statistics in a graph. Clearly, Javascript was the tool I had been looking for. Although learning a new programming language is never easy, I found an introductory course on Javascript on the website www.codewithmosh.com. In this series of blogs, I summarise how I work with Javascript as a programming language, so that you (and future me) also know how to do this.